The WooCommerce Attribute Swatches plugin by Iconic allows you to configure the way attributes are displayed on the product page in the frontend. Instead of displaying a plain dropdown, you can display colored squares or circles indicating the color of your products for the customer to choose from.
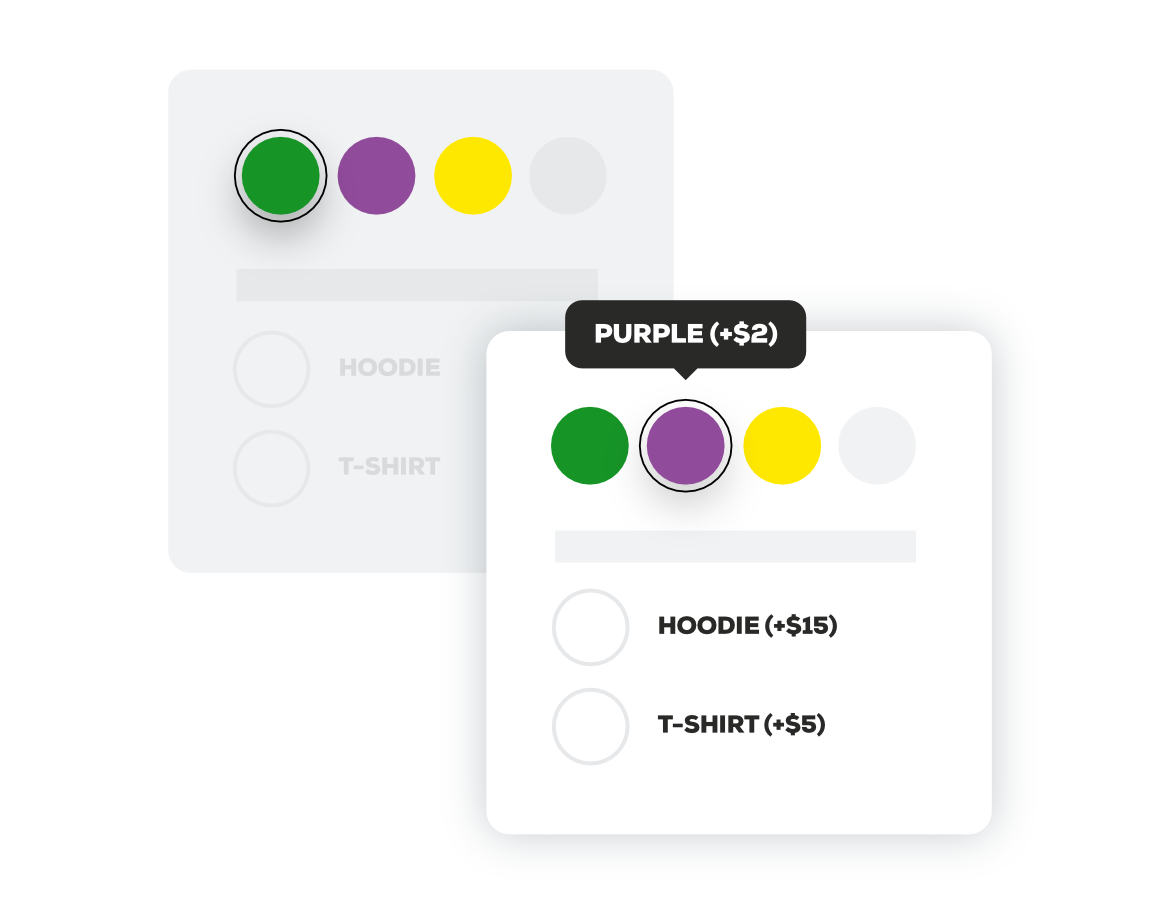
Here’s a preview of how the color attribute selector would look:

As you can see, the color picker looks great and gives a more professional touch to your WooCommerce store. Now, if you want to edit a hundred products, you will have to open them one by one and edit them online.
Fortunately, we want to show you how you can edit the swatches for hundreds of variable products offline and then quickly import the values using a CSV file.
Just follow these simple steps.
1- Install WP Sheet Editor
This WordPress plugin allows you to view and edit all your WooCommerce products using an intuitive spreadsheet. You can quickly do advanced searches and apply massive changes. Also, you can export and import products using CSV files.
You can download the plugin here: Download WooCommerce Products Spreadsheet Plugin - or - Check the features
2- Install the “WP Sheet Editor – IconicWP Attribute Swatches” extension
This extension integrates WP Sheet Editor with WooCommerce Attribute Swatches. When installed, all fields of WooCommerce Attribute Swatches will be correctly displayed in the product spreadsheet and you will be able to edit them easily.
3- Open the products spreadsheet
To open the products spreadsheet, go to WP Sheet Editor > Edit Products. All your products will be shown as rows and their complete fields as columns.
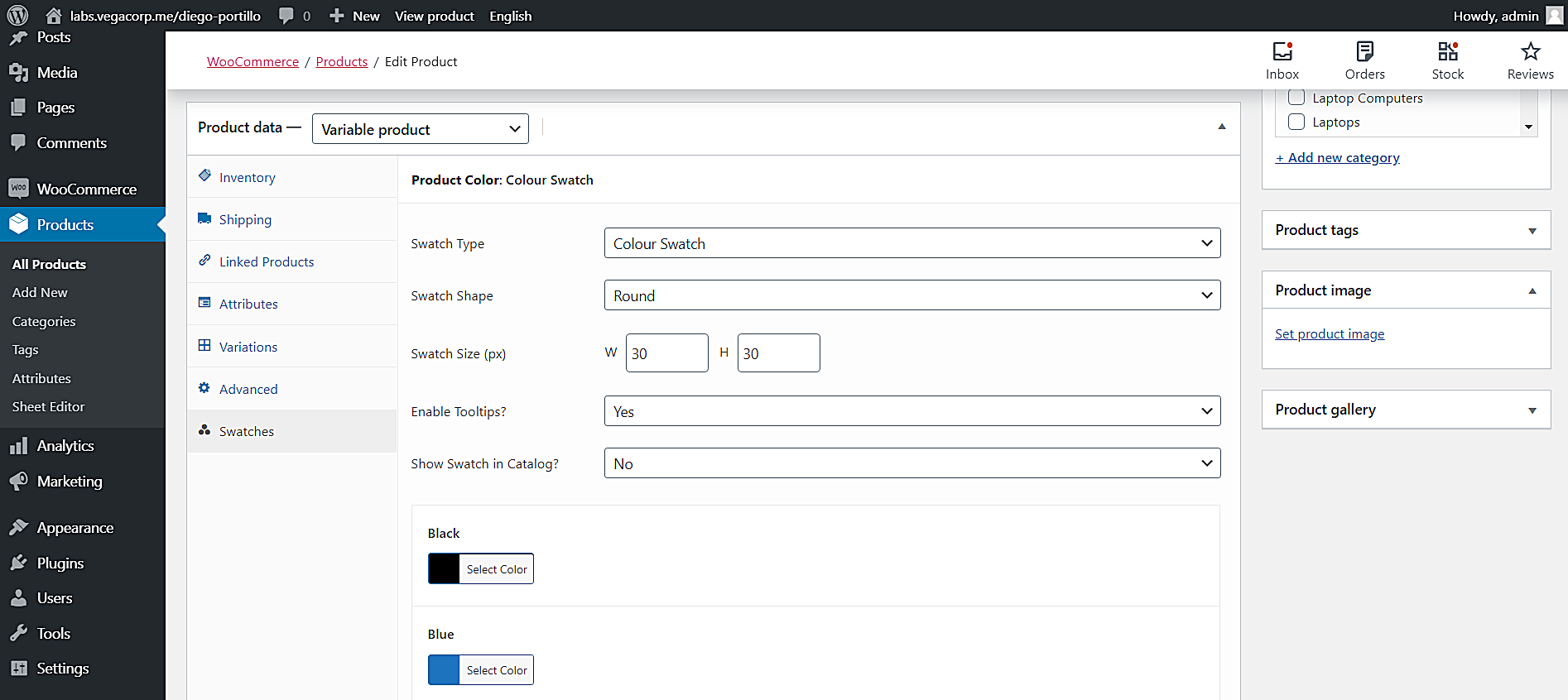
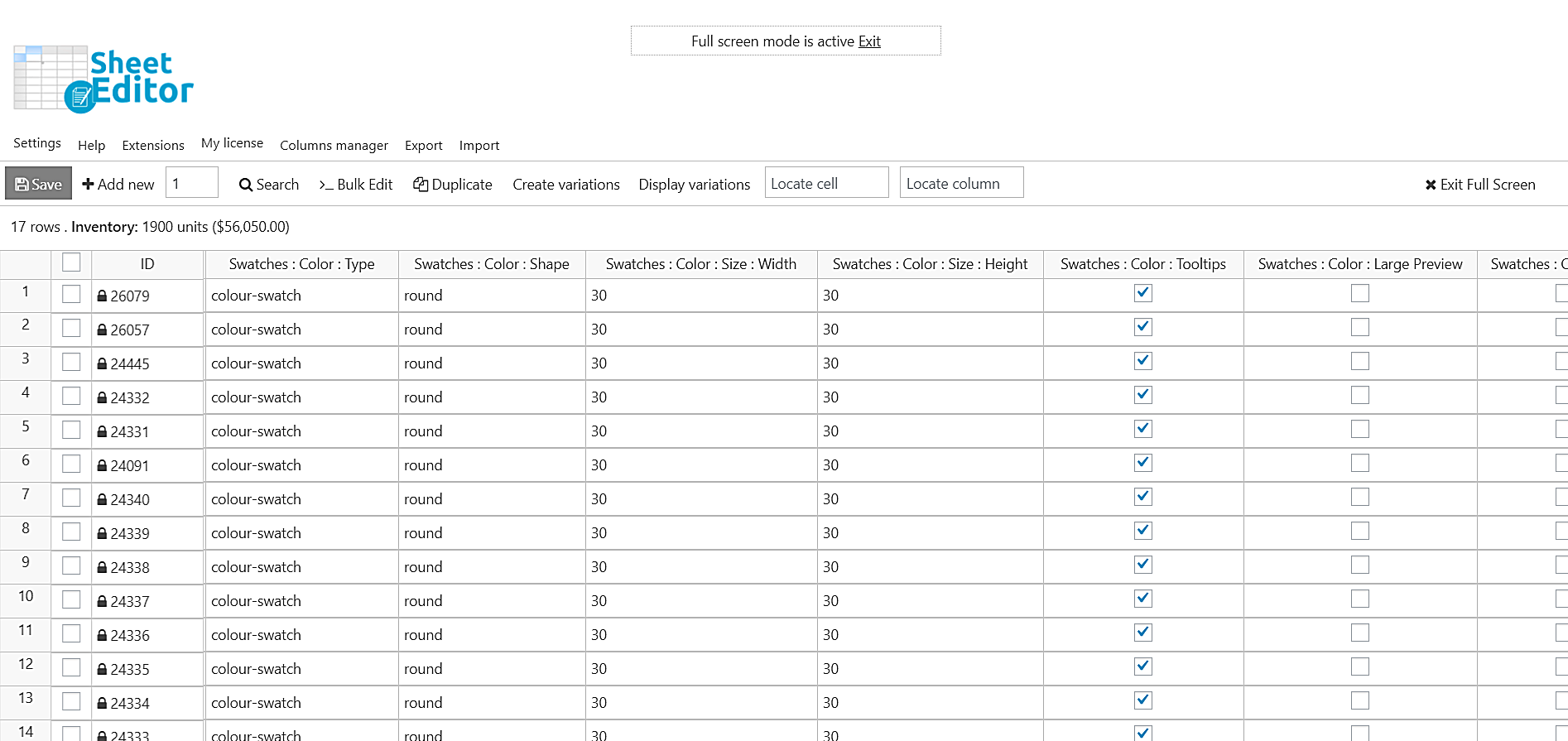
If you right-scroll, you’ll see that the spreadsheet displays all the Iconic Product Swatches fields being used by the existing products. In the following preview, we can see these columns displayed:
- Swatches: Color: Type
- Swatches: Color: Shape
- Swatches: Color: Size: Width
- Swatches: Color: Size: Height
- Swatches: Color: Tooltips
If you continue right-scrolling, you’ll see the other fields displayed as columns as well.
Important
If the spreadsheet doesn’t display the Iconic Attribute Swatches fields, you need to edit a product in the normal editor and swatches to one product.
After that, go to the spreadsheet > Settings > Scan DB to find fields to generate the columns again.
4- Export products to a CSV file to edit with Excel, Google Sheets, etc. (optional)
If you have already created a CSV manually that contains the Iconic Attribute Swatches fields as columns and you have basic information about your products such as the ID and title, you do not have to export the products.
However, here’s how to export all your products quickly with a few clicks. To do this, you have to open the Export tool that is located in the top toolbar.
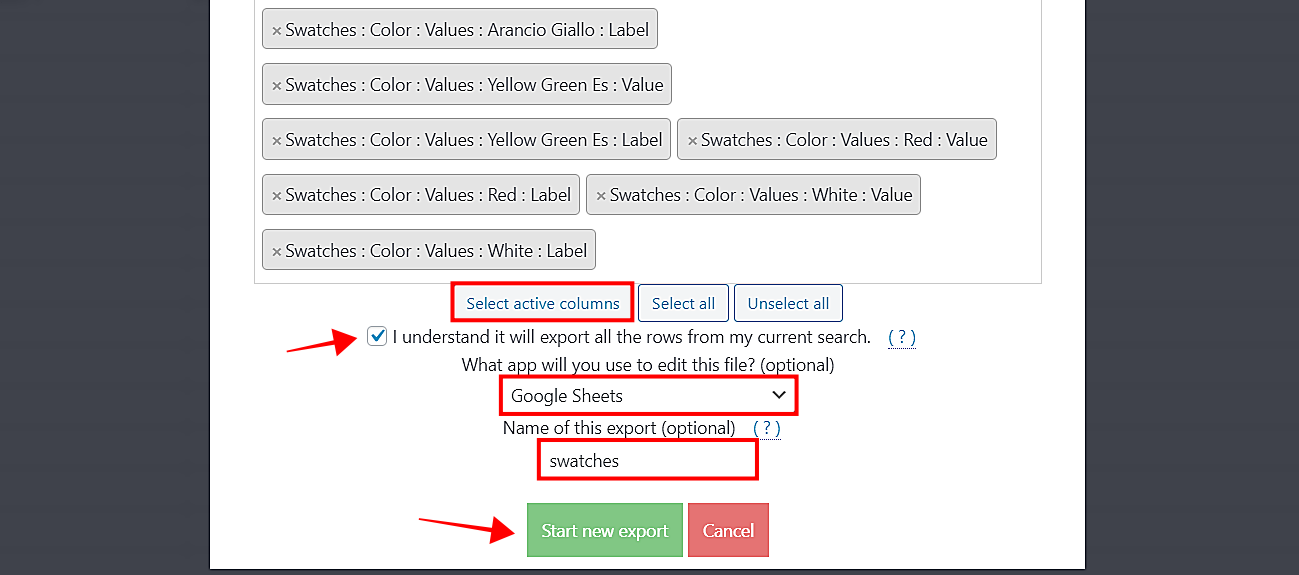
Once you open the Export tool, you need to select these values to configure the export:
- Click Select active columns.
- Tick the I understand it will export all the rows from my current search checkbox.
- What app will you use to edit this file (optional): Select any of the available apps. In this case, we’ll select Google Sheets.
- Name of this export (optional): You can enter any name here for future exports.
- Click Start new export to download the CSV file to your computer.
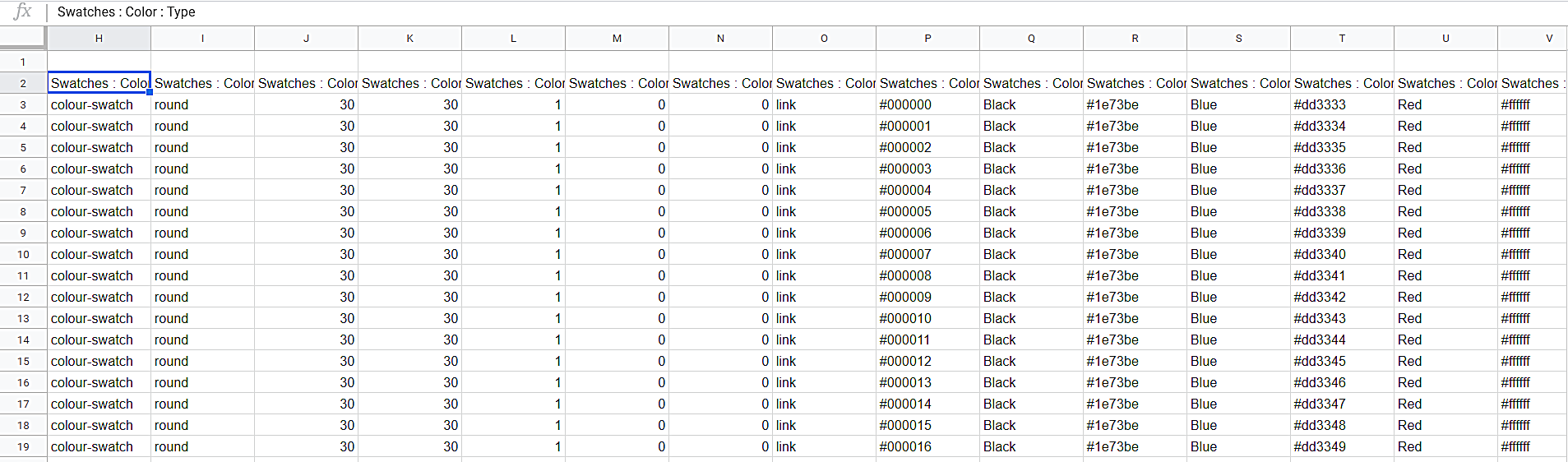
This is how the products will look in Google Sheets. We’ve autofilled all the cells:
5- Import the product swatches back to WooCommerce
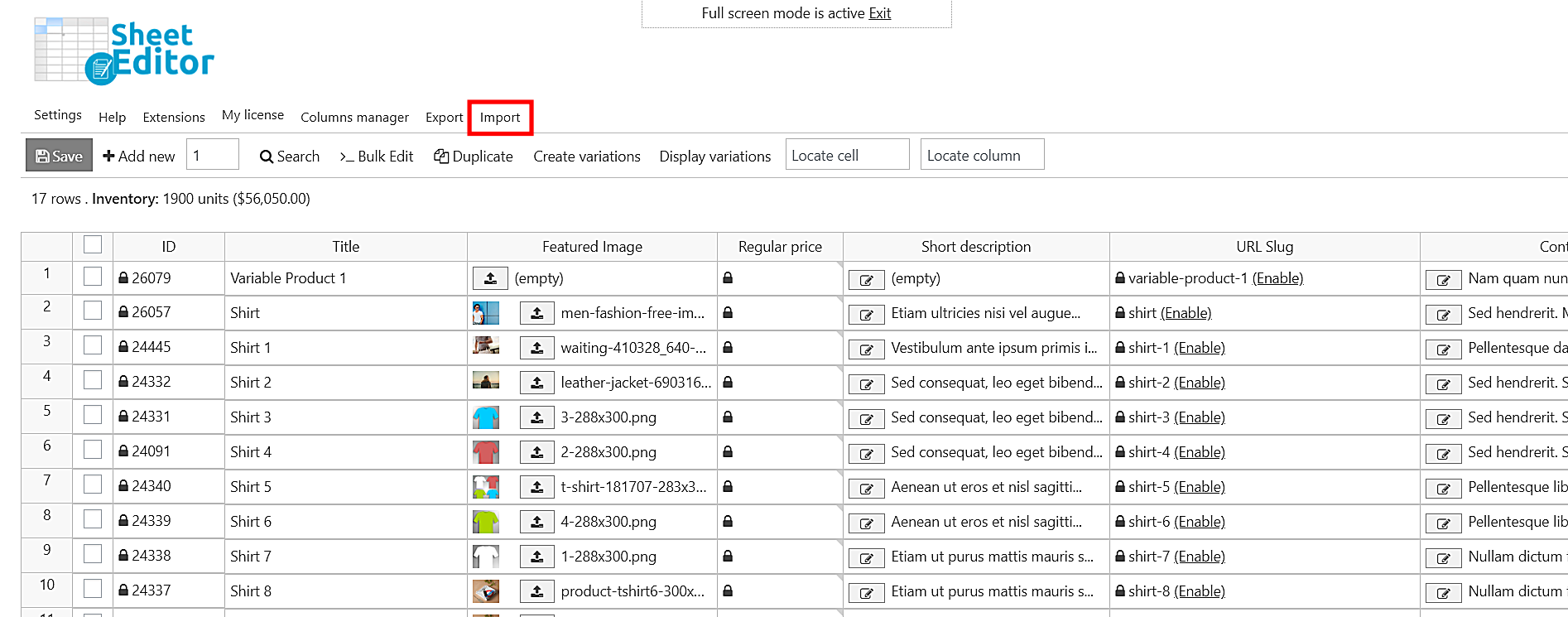
Once you have edited the Iconic Attribute Swatches fields in the CSV file, you can import them back quickly to WooCommerce. Open the Import tool with one click on the top toolbar.
Now you need to select the CSV file from your computer. Just select these values:
- Source: CSV from my computer
- CSV file: Click Choose File and select the CSV from your computer.
- Click Next.
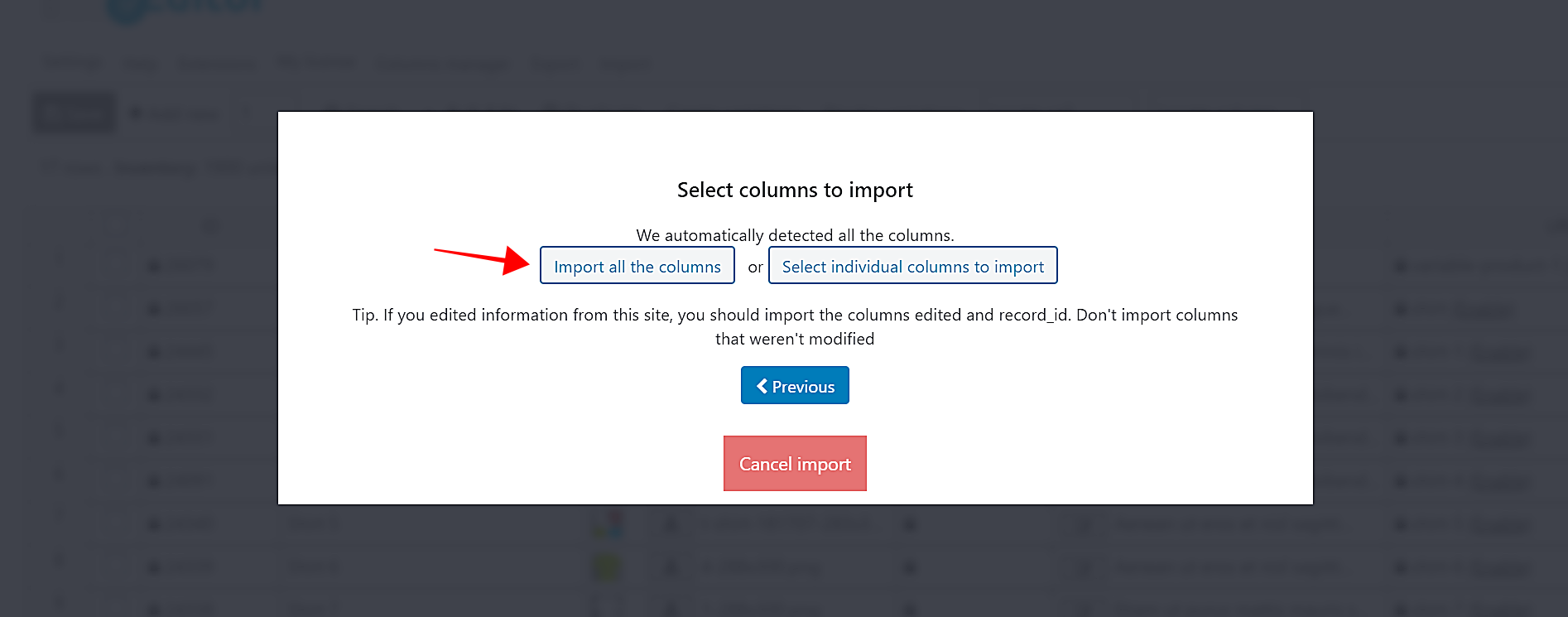
Now click Import all the columns.
Now select how you’ll import the information and match the IDs in the CSV with the IDs in WordPress.
- Do you want to update or create items: Update existing items, ignore new items
- CSV File: record_id
- WordPress Field: ID
- Click Next.
Finally, you’ll see a preview of how the information will look in the spreadsheet once it’s imported. If everything’s OK, click The preview is fine, start import.
That was really simple!
Here we show you what the information will look like once imported. As you can see, all the values have been updated:
Editing swatch attributes in thousands of products offline using a CSV file is really easy. You just need to export your products with WP Sheet Editor, open the downloaded file with Excel, Google Sheets, or any other CSV file editor, and quickly import the information using the Import tool.
You can download the plugin here: Download WooCommerce Products Spreadsheet Plugin - or - Check the features