In this tutorial, we will show you how to import global attribute swatches for the plugin “WooCommerce Attribute Swatches by IconicWP”. This is very useful because you can define attribute swatches on the attributes globally instead of editing products individually.
We are here to help you save a lot of time. For that, we will use the Taxonomy Terms Spreadsheet plugin, which allows you to edit hundreds of global attributes and their terms in intuitive spreadsheets.
The plugin will create a spreadsheet for global attributes and a sheet for each of the attributes individually, that is, a sheet for colors, a sheet for sizes, etc.
Video Guide
Text Guide
To import global attribute swatches, follow these simple steps.
1- Install the “Taxonomy Terms Spreadsheet” plugin
You can skip this step if you already have the plugin installed and activated.
You can download the plugin here:
Download Categories, Tags, Product Attributes, Taxonomies Spreadsheet Plugin – or – Check the features
2- Install the “WP Sheet Editor – IconicWP Attribute Swatches” extension
With this extension, you can integrate WP Sheet Editor and Iconic Attribute Swatches. You will be able to edit all the fields of the swatches without any problem.
3- Enable the swatches in the attributes
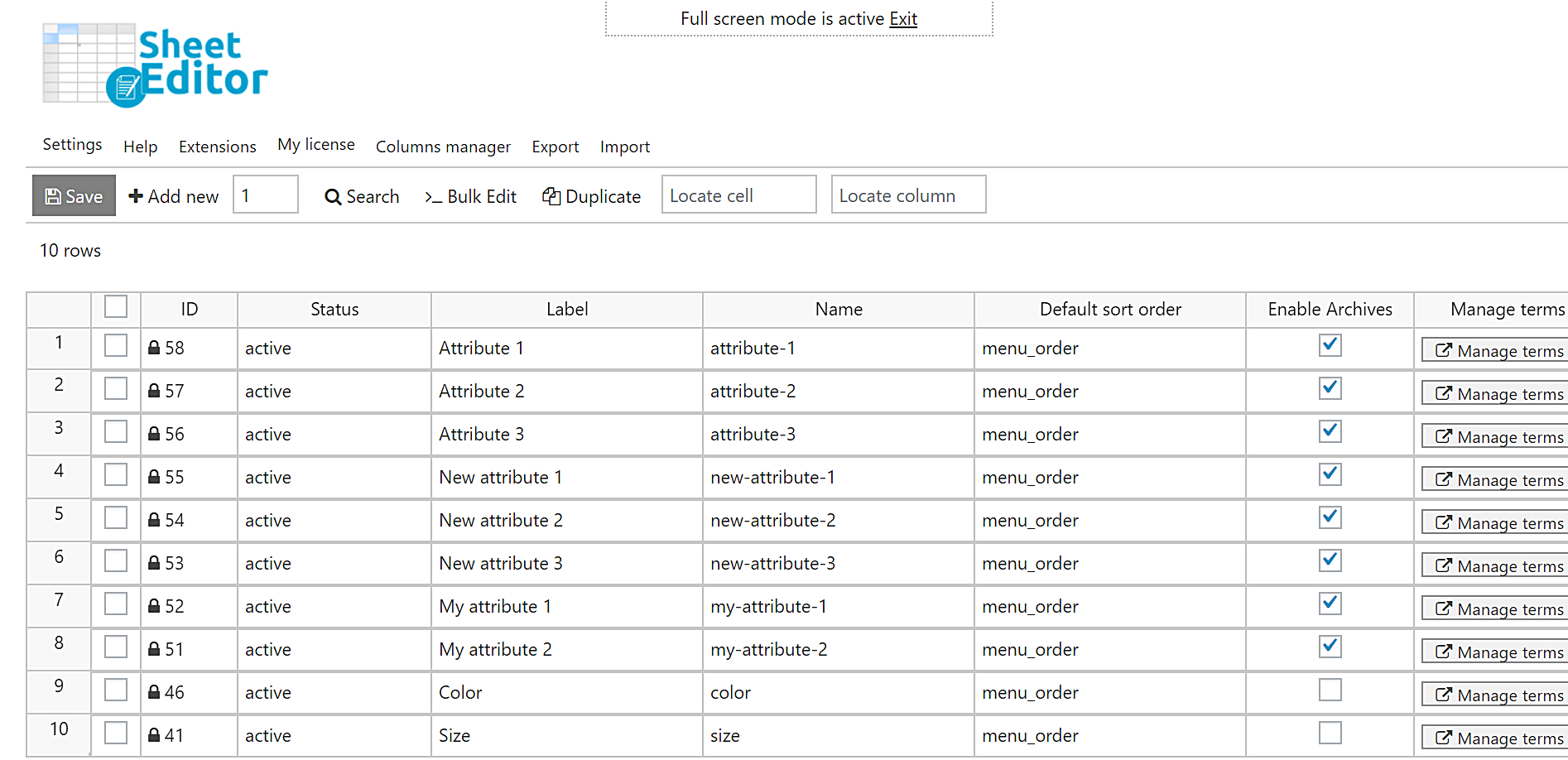
The Taxonomy Terms Spreadsheet creates an intuitive spreadsheet in which you can view and edit the settings of all global attributes. In this spreadsheet you will see each of the global attributes in one row. For example, a row for colors, a row for sizes, etc.
To open it, go to WP Sheet Editor > Edit WooCommerce Attributes.
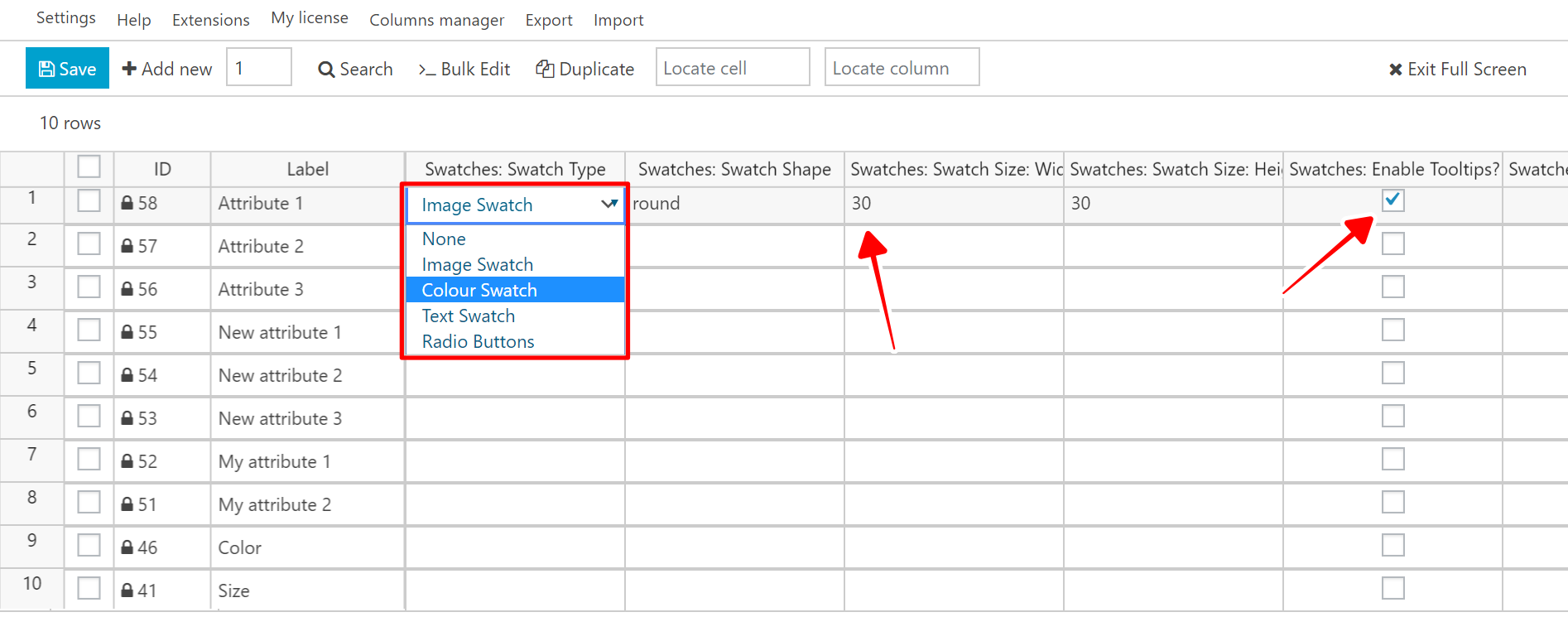
If you right-scroll, you’ll see all the attribute swatches fields.
Here we need to populate the “swatches” columns to indicate which attributes should display swatches and the swatch type.
In this preview, we can see the following columns:
- Swatches: Swatch Type (dropdown field)
- Swatches. Swatch Shape (dropdown field)
- Swatches: Swatch Size: Width (simple text field)
- Swatches: Swatch Size: Height (simple text field)
- Swaches: Enable Tooltips (checkbox field)
- Etc.
4- How to export and import global attribute settings
In this section, we show you how to export and import global swatch attribute options. This is very useful in case you have many global attributes and want to enable the swatches for a lot of them at once.
a) How to export global attributes to a CSV file
To export all your global attributes, you need to follow these simple steps.
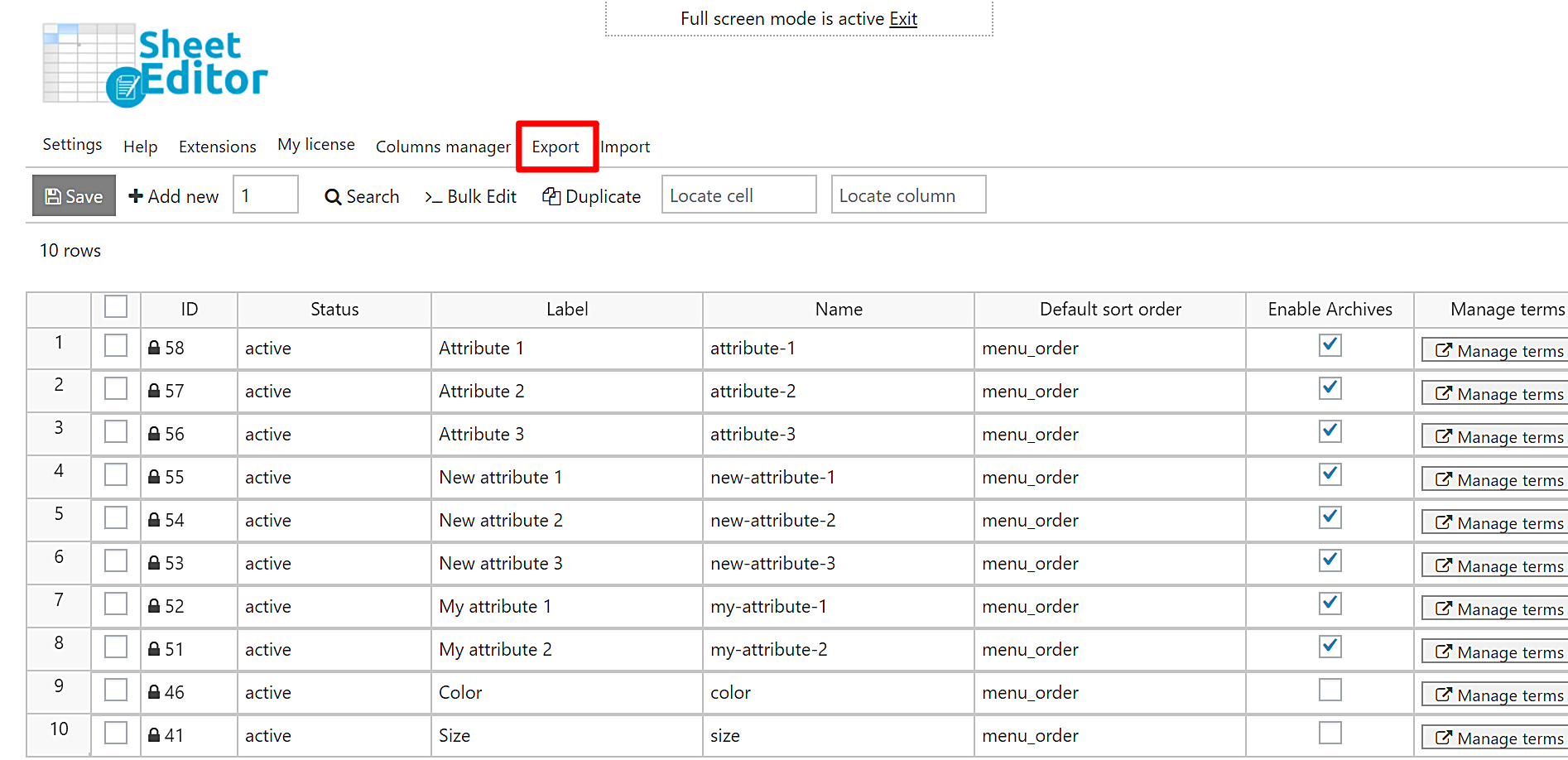
1- Open the Export tool with one click on the top toolbar.
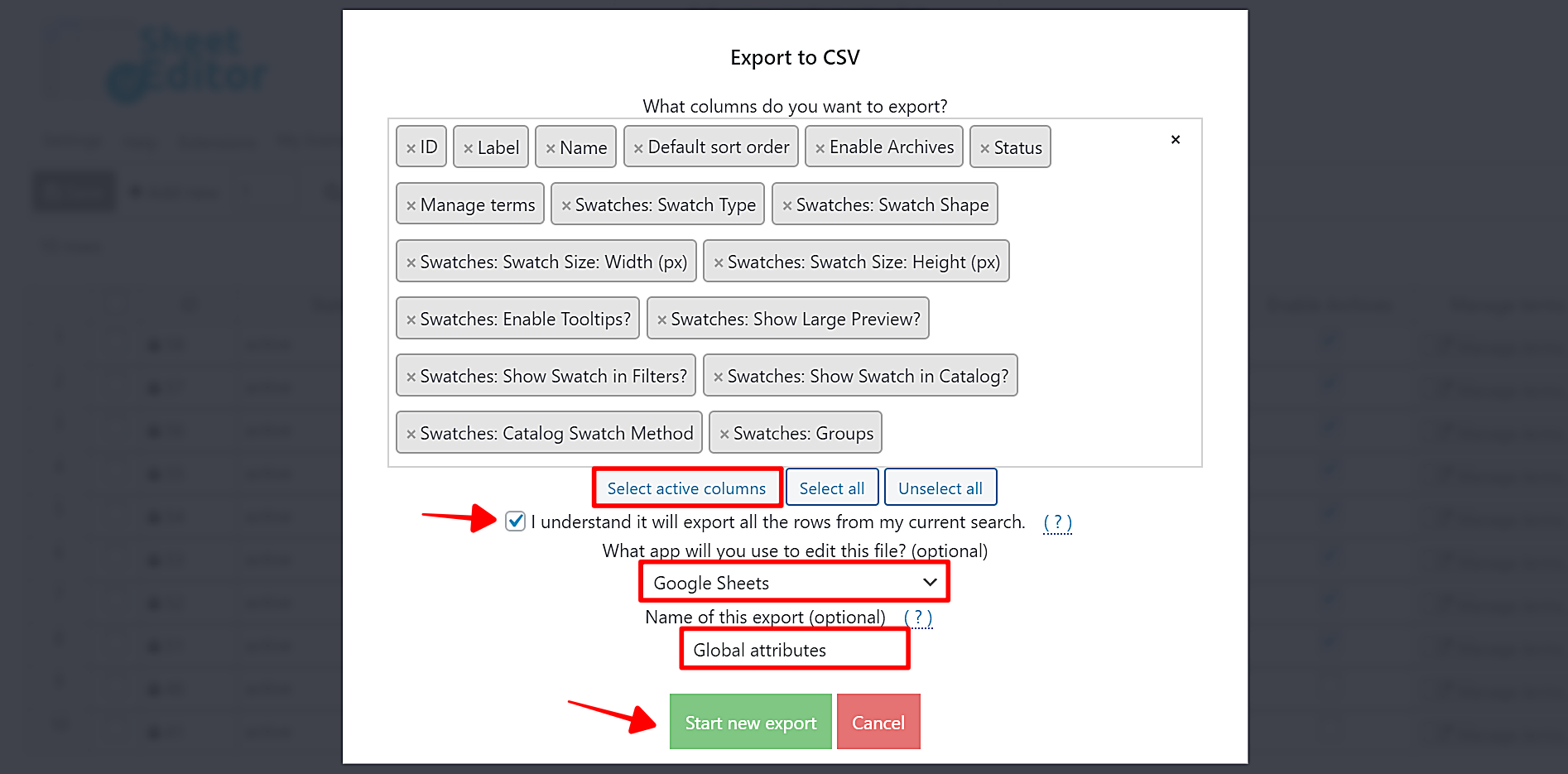
2- Select the columns you’ll export and the app you’ll use to edit the CSV file.
- Click Select active columns.
- Tick the I understand it will export all the rows from my current search checkbox.
- What app will you use to edit this file? (optional): Select any of the available apps. In this case, we’ve selected Google Sheets.
- Name of this export. (Optional): You can enter any name for future exports.
- Click Start New Export.
Once you’ve downloaded the CSV file, you can open it and edit it with the app you selected. In this screenshot, you can see what the open CSV file looks like with Google Sheets. We’ve edited all the columns so they can be imported again.
b) How to import global attribute swatches
After editing all the swatch attribute columns in Excel, Google Sheets or any CSV file editor, you can import all the new values back into WooCommerce. Just follow these steps:
1- Open the Import toolbar with a click on the top toolbar.
2- Select the CSV file you’ll import.
- Source: CSV file from my computer
- CSV File: Click Choose File and select the CSV from your computer.
- Click Next.
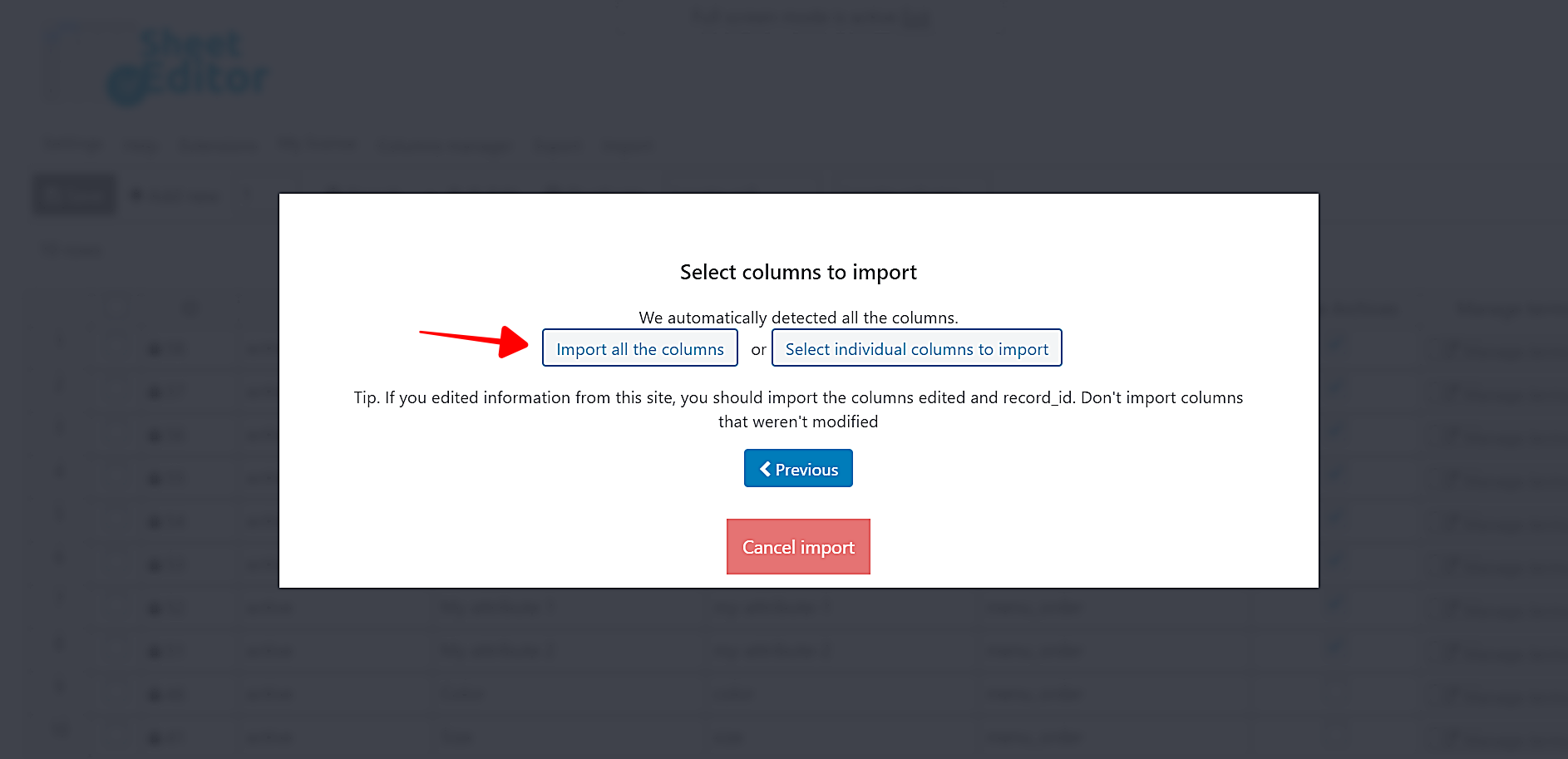
3- Click Import all the columns.
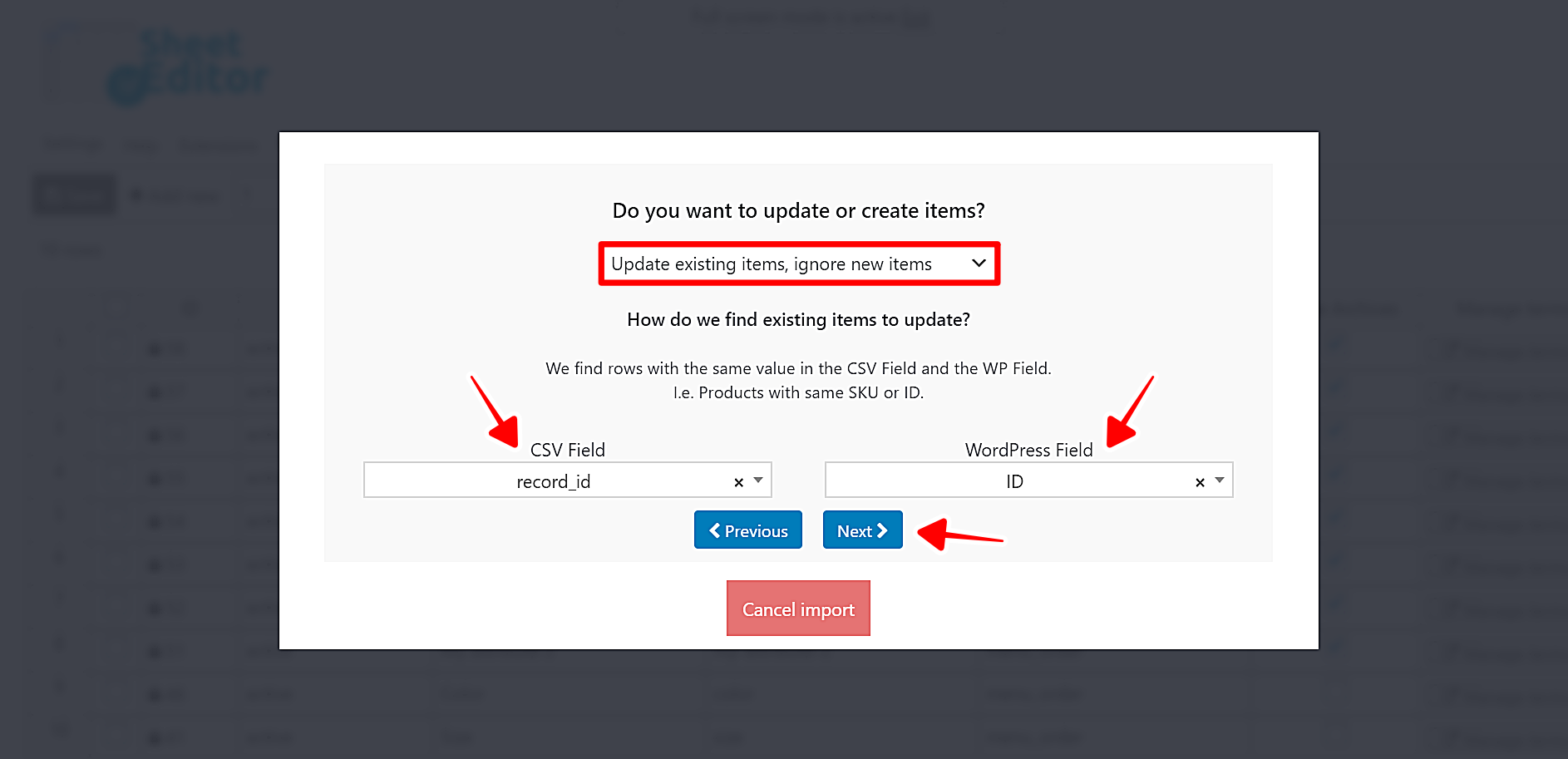
4- Select how you want to import the info and match the IDs.
- Do you want to update or create items: Update existing items, ignore new items
- CSV Field: record_id
- WordPress Field: ID
- Click Next.
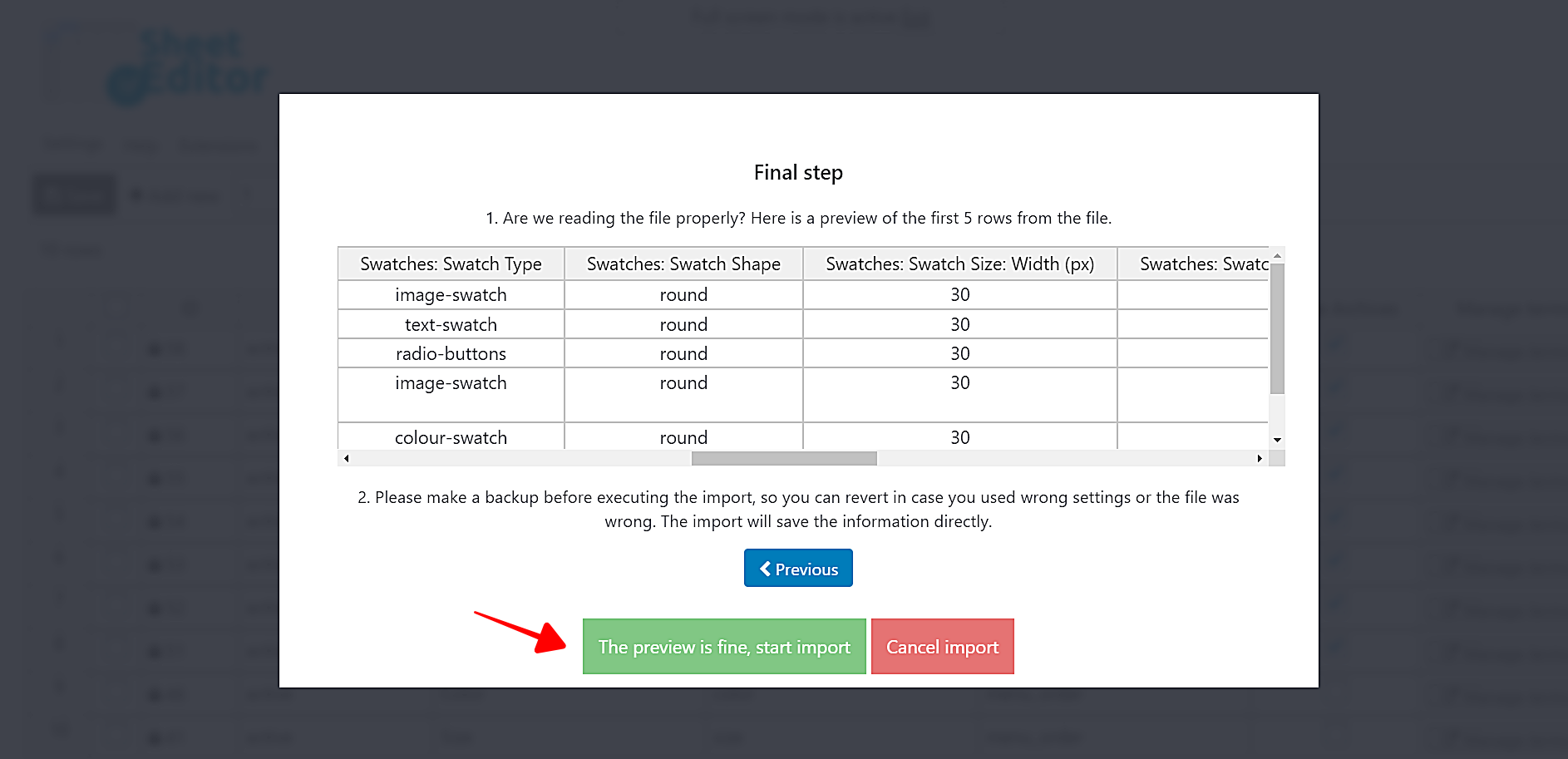
5- Finally, you’ll see a preview of how the information will look imported. If everything is OK, click The preview is fine, start import.
5- How to import swatches in the global attributes (colors, sizes, etc.)
The Taxonomy Terms Spreadsheet plugin creates spreadsheets for each of your attributes. For example, you can view and edit the colors in a spreadsheet specifically created for them. You can also view and edit the sizes in a specific sheet for them. In short, you can edit any attribute in a spreadsheet.
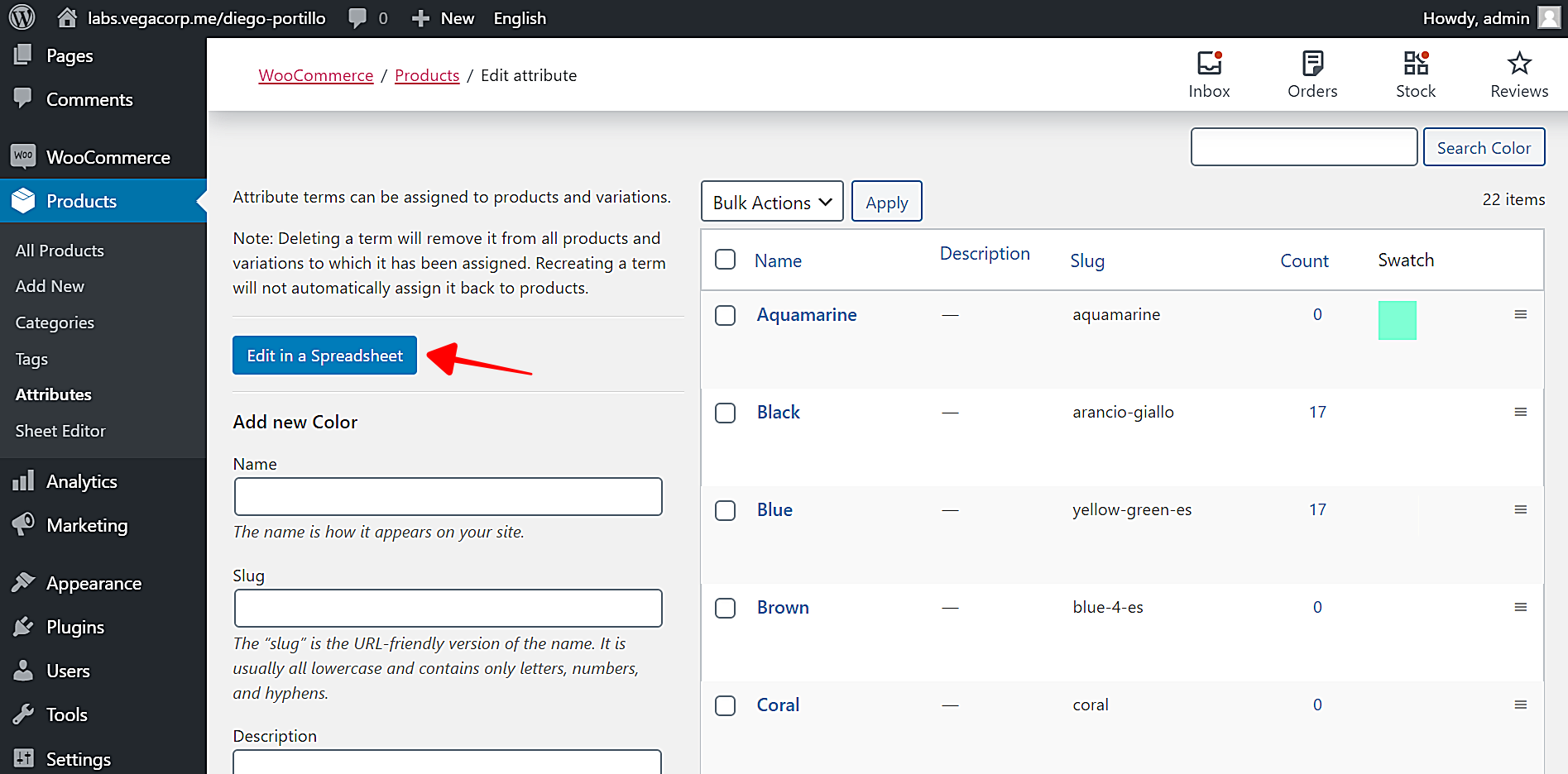
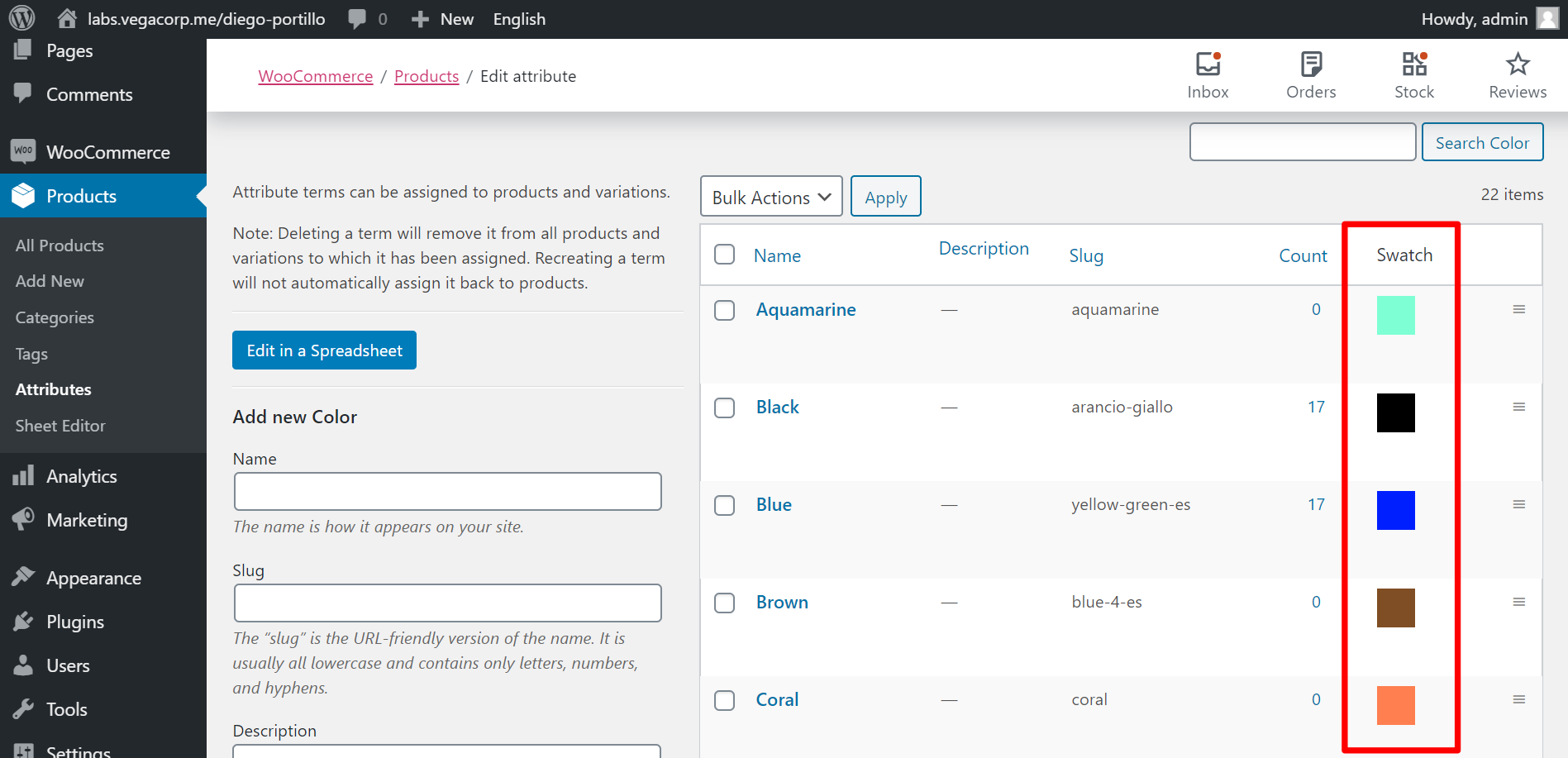
In this example, we’ll use the product colors spreadsheet. But the first thing you need to do is to edit a color term because this will help the spreadsheet load the necessary columns. Go to Products > Attributes and open the Color attribute.
As you see in this screenshot, the swatches have not been edited yet, so we’ll open the first term: Aquamarine.
Go to Swatch Options and select the swatch color. You can select it using the color picker or paste the color code. Once done, click Update.
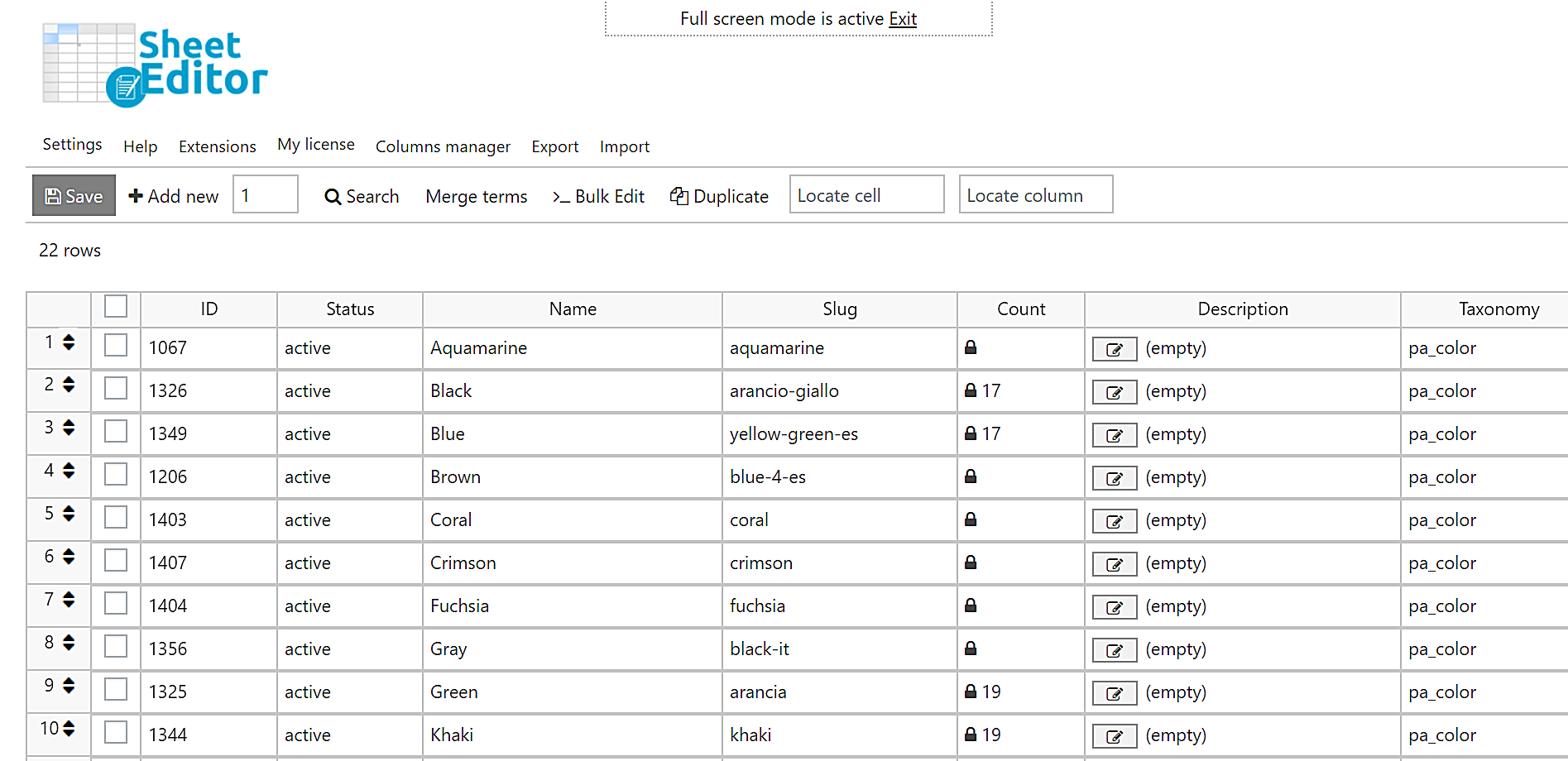
Once you’ve saved the changes, open the colors spreadsheet by clicking Edit in a spreadsheet.
You’ll see all the different color terms in the spreadsheet as rows and their fields as columns:
If you right-scroll, you’ll find the Swatch: Colour Swatch column displayed in the spreadsheet. As we edited the first term, the column will contain the color code for the first row.
Now you’re ready to export and import attribute swatches for the colors spreadsheet.
a) How to export specific global attributes to a CSV file
To export all your colors to a CSV file, follow these two simple steps:
1- Open the Export tool with one click on the top toolbar.
2- Select the columns you’ll export and the app you’ll use to edit the CSV file.
- Click Select active columns.
- Tick the I understand it will export all the rows from my current search checkbox.
- What app will you use to edit this file? (optional): Select any of the available apps. In this case, we’ve selected Google Sheets.
- Name of this export. (Optional): You can enter any name for future exports.
- Click Start New Export.
Once the CSV file is downloaded to your computer, you can open it with the selected app. In this case, we’ve opened the file with Google Sheets. We’ve already added all the color codes in the Swatches: Color Swatch column.
We can proceed to import the information to WooCommerce.
b) How to import swatches for specific global attributes
To import searches for the product colors, you need to follow these simple steps.
1- Open the Import toolbar with a click on the top toolbar.
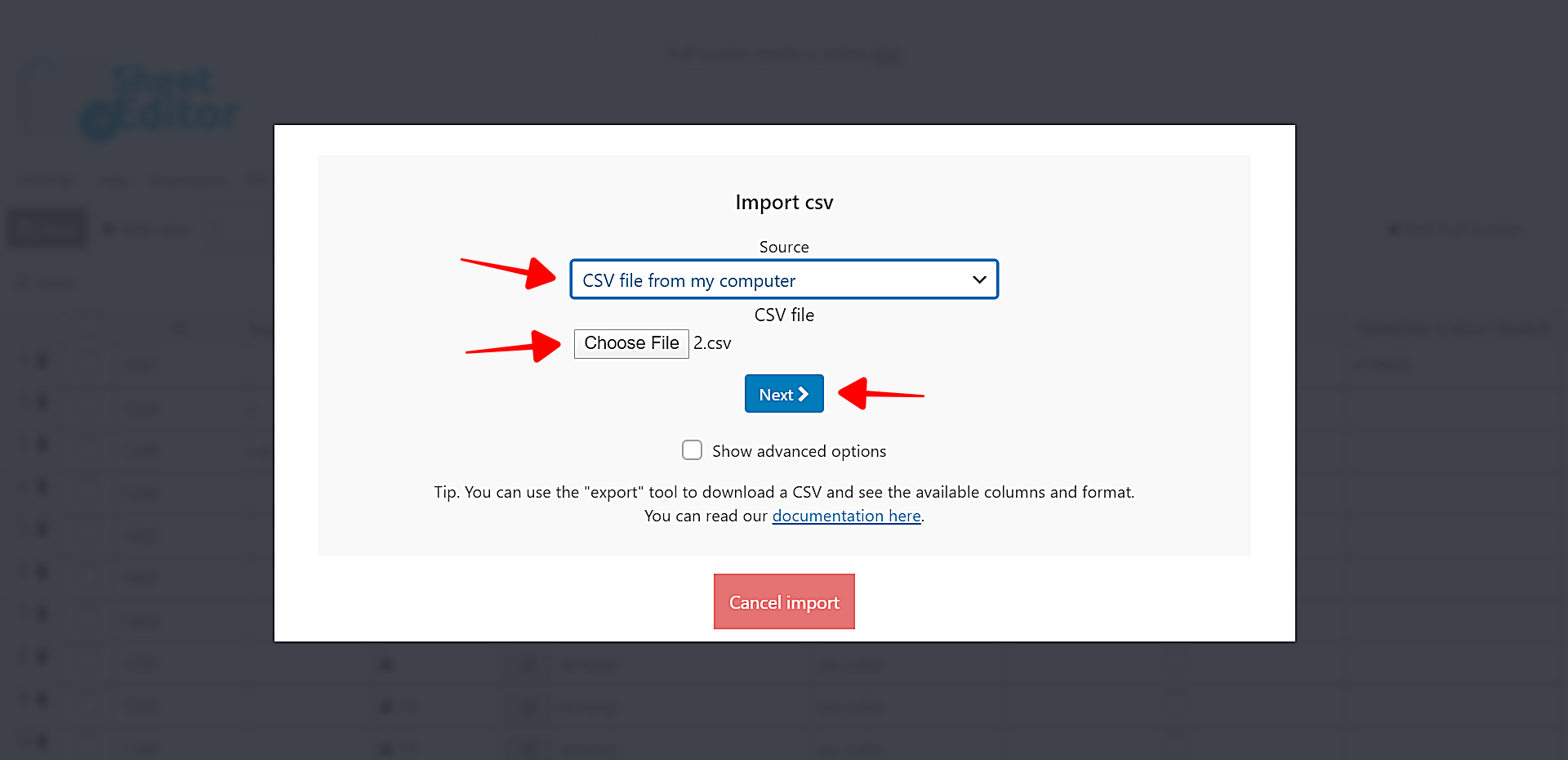
2- Select the CSV file you’ll import.
- Source: CSV file from my computer
- CSV File: Click Choose File and select the CSV from your computer.
- Click Next.
3- Click Import all the columns.
4- Select how you want to import the info and match the IDs.
- Do you want to update or create items: Update existing items, ignore new items
- CSV Field: record_id
- WordPress Field: ID
- Click Next.
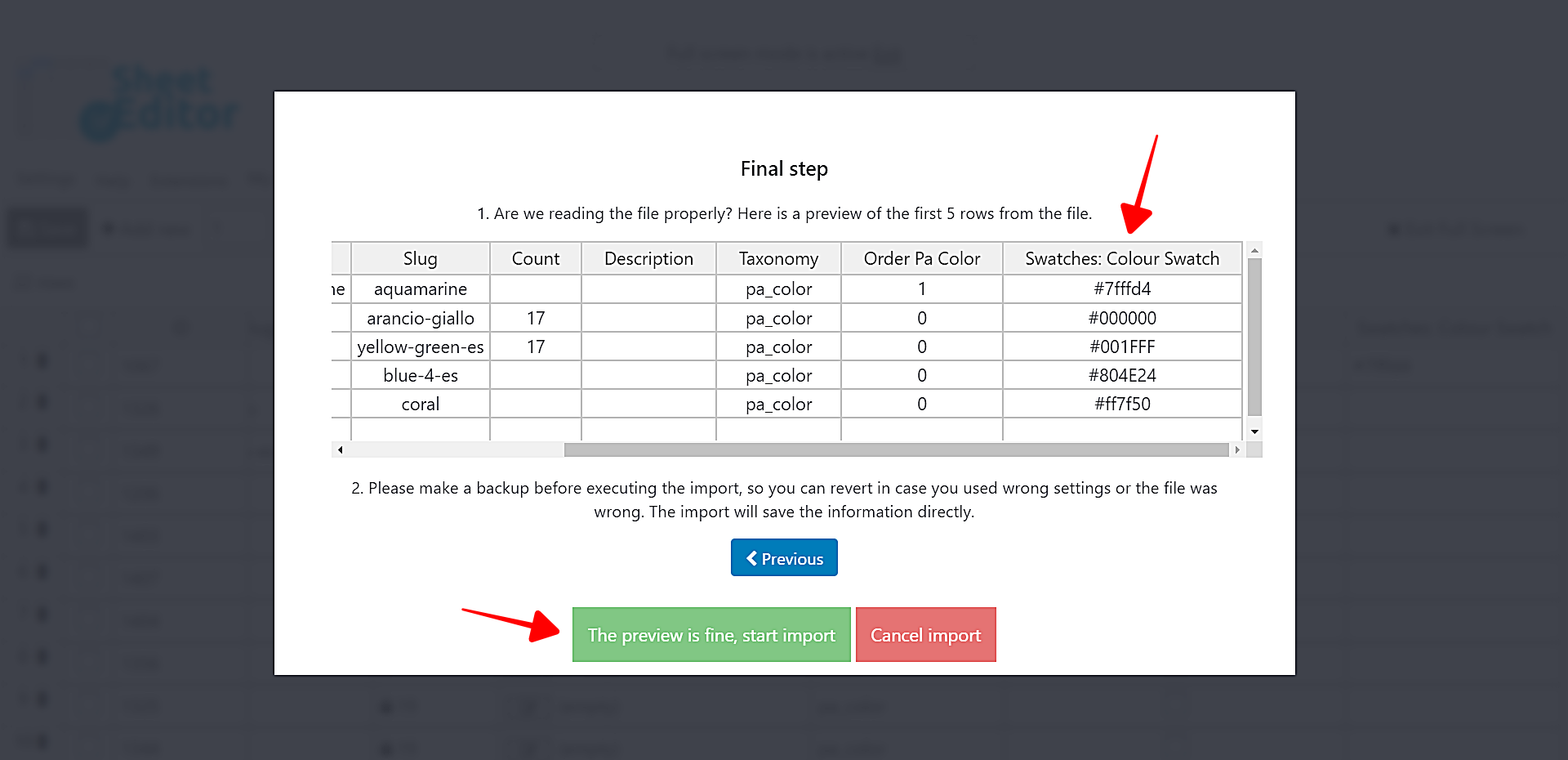
5- Finally, you’ll see a preview of how the information will look imported. If everything is OK, click The preview is fine, start import.
After the import process finishes, you’ll see all the information updated in the spreadsheet.
If you go to wp-admin > Products > Attributes and open the Color attribute, you’ll see all the swatches updated.
Importing global swatches with the Taxonomy Terms Spreadsheet plugin is really easy. You can edit thousands of global attributes and thousands of terms using Excel, or you can quickly edit using Google Sheets.
WP Sheet Editor and Iconic Attribute Swatches combine perfectly to make your life easier and give your WooCommerce store a great look. You can save a lot of time.
You can download the plugin here:
Download Categories, Tags, Product Attributes, Taxonomies Spreadsheet Plugin – or – Check the features